티스토리 뷰
옵시디언 사용기10. 템플릿(서식) 플러그인
Kimyo 2022. 9. 19. 17:37옵시디언의 코어 플러그인에 대해서는 $아래 포스팅에서 소개한 바 있습니다. 당시에는 코어 플러그인을 모두 나열하고 주요 특징을 요약했었습니다.
오늘은 그 중에서도 사용법을 익혀두면 좋은 옵시디언 템플릿(Templates) 플러그인에 대해 설명하고자 합니다.

목차
1. 옵시디언 Templates(서식) 플러그인이란?
옵시디언 Templates 플러그인은 내가 원하는 문구나 양식을 미리 저장해두었다 사용하는 플러그인입니다. HWP 한글로치면 '상용구'와 비슷한 기능을 합니다.
옵시디언 Templates 플러그인은 문장 뿐만아니라 프론트매터, 대쉬보드, HTML 코드 등 다양한 문서 요소들을 저장해 둘 수 있기 때문에 익혀두면 매우 유용합니다.
2. 옵시디언 Templates(서식) 플러그인 설치 방법
옵시디언 Templates 플러그인은 다음과 같은 방법으로 사용합니다.
- 옵시디언 환경설정(
Ctrl+,) - 주요 플러그인(Core Plugin)
- 템플릿(Templates) 을 켬
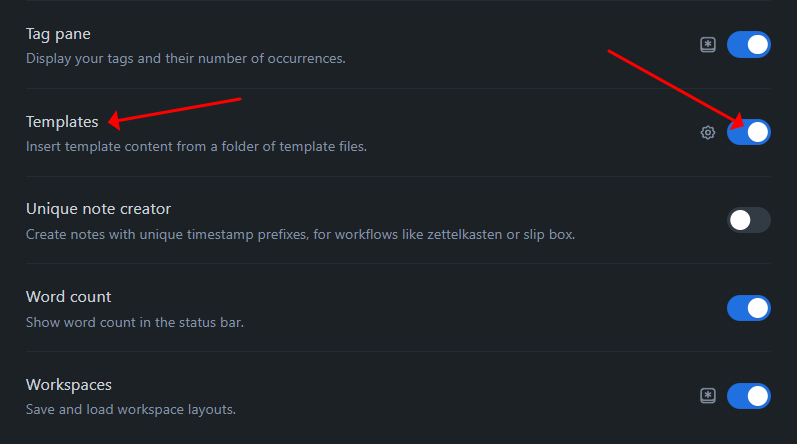
아래와 같이 Templates 의 토글버튼이 활성화되어 있으면 성공입니다.

3. 옵시디언 Templates 환경설정 방법
옵시디언 Templates 를 사용하기 전에 간단한 환경설정 방법을 먼저 알아보겠습니다.
3.1. 옵시디언 템플릿(서식) 기본 환경설정
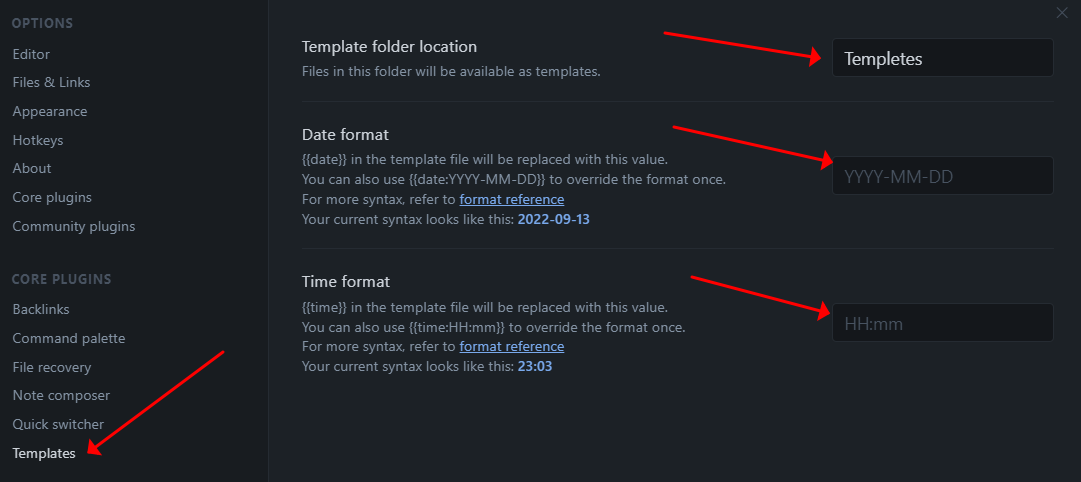
옵시디언 Templates 플러그인이 활성화되어 있으면 아래와 같이 환경설정에서 'Templates' 탭이 활성화 되어 있습니다.

이때, 설정할 수 있는 항목은 3가지 입니다.
- Template Folder Location : 템플릿이 저장되는 폴더
- Date Format : 날짜 치환자 {{date}} 가 표현될 양식 ([[9. 옵시디언 데이터뷰 인라인함수#4 2 옵시디언 데이터뷰 날짜 관련 토큰|Luxon Code]])
- Time Format : 시간 치환자 {{time}} 이 표현될 양식 ([[9. 옵시디언 데이터뷰 인라인함수#4 2 옵시디언 데이터뷰 날짜 관련 토큰|Luxon Code]])
3.2. 옵시디언 템플릿(서식) 단축키 설정
옵시디언 Templates 기본 환경설정보다도 더 중요한 것이 바로 단축키 설정입니다. 단축키는 기존 단축키들과 마찬가지로 환경설정의 단축키(Hotkeys) 탭에서 설정할 수 있습니다.
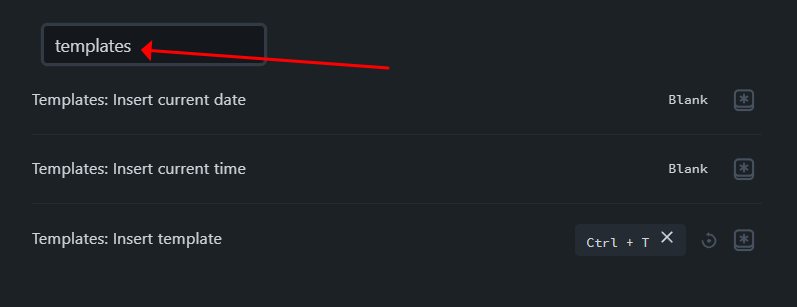
아래와 같이 'templates' 를 검색하면 옵시디언 templates 플러그인과 관련된 3개 명령어가 뜹니다. 저는 템플릿을 삽입하는 'Insert Template' 명령에 ctrl + t 를 할당해 놓았습니다.

4. 옵시디언 템플릿(서식) 플러그인 사용법
- 옵시디언 Templates 플러그인을 사용하기 위해서는 먼저 템플릿(서식)을 저장할 폴더를 만들어 줘야합니다. 저는 헷갈릴 필요 없이 루트 폴더에 'Templates'란 폴더명으로 서식을 저장할 폴더를 만들어 주었습니다.
- 서식 폴더가 만들어줬으면 템플릿으로 사용할 내용을 노트로 작성해줍니다. 이때, 작성하는 노트는 자주 반복해서 작성하는 내용을 적으면 좋습니다.
- 예를 들어, 옵시디언 데이터뷰 활용을 위해서는 일관성있는 프론트매터(Frontmatter) 작성이 필요하기 때문에 템플릿을 만들어두면 편리합니다.

- 템플릿을 사용하고 싶다면 아무 노트에서나 커맨드파레트(
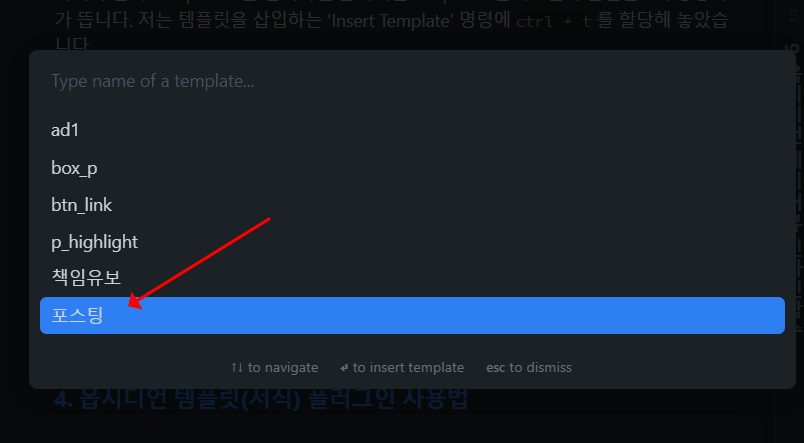
Ctrl+P)를 열어 'Insert Templates' 명령을 사용하거나, 단축키를 지정해두었다면 단축키를 사용합니다.

5. 옵시디언 템플릿(서식) 플러그인 활용 꿀팁
옵시디언 템플릿(서식) 플러그인을 활용하는 꿀팁들을 소개합니다.
5.1. 날짜 치환자, 시간 치환자를 쓰자
템플릿 파일에 {{date}} 또는 {{time}} 을 기입하여 두면 서식을 불러오는 순간 현재 날짜와 시각이 기록됩니다.
예를 들어, 아래와 같이 프론트매터를 만들어두면 노트를 만드는 순간 작성 시각이 자동으로 기입됩니다.
---
title:
created: "{{date}} {{time}}"
tags:
---이때, 날짜와 시각이 표현되는 양식은 Templates 플러그인의 환경설정 값을 따릅니다. 만약에 이를 무시하고 새로운 양식으로 표현하고 싶으면 {{date:yyyy-MM-dd}} 와 같이 콜론(:)을 사용하여 덮어쓰면 됩니다.
5.2. HTML 코드를 저장해두자
옵시디언의 프리뷰(Preview view) 모드나 읽기(Reading view)는 HTML 코드를 바로 마크업하여 보여줍니다. 따라서 자주 쓰는 HTML 양식이 있다면 옵시디언 서식 플러그인으로 저장해 두는 것이 무척 편리합니다.
예를 들어, 아래와 같이 노란색 글상자를 작성하는 HTML 코드를 서식 플러그인에 저장해보겠습니다.
<div style="background-color:#FFFF77;
border-radius:10px;
padding: 10px"><p><b>👍노란색글상자 </b>작성할 내용</div>그러면 서식 플러그인(Ctrl+T)을 통해 원하는 위치에 노란색 글 상자를 언제든 삽입할 수 있습니다.

5.3. 프론트매터를 저장해두자
앞서 말씀드렸듯 옵시디언 템플릿(서식) 플러그인은 자주 반복해서 쓰이는 문구를 저장할 때 좋습니다. 옵시디언에서 가장 많이 쓰이는 것 중에 하나가 메타데이터를 저장하는 프론트매터이기 때문에 프론트매터를 서식으로 저장해두는 것이 무척 중요합니다.
6. Templates vs Templater
옵시디언 서식(Templates) 플러그인을 사용하려다보면 비슷한 이름의 Templater 플러그인이 있어 헷갈리실 수 있습니다.
단적으로 말씀드리자면 둘의 차이는 아래와 같습니다.
- Templates
- 옵시디언 기본 플러그인(Core Plugin)임
- {{date}}, {{time}} 치환자를 제공
- Templater
- 옵시디언 사용자 플러그인(Commnuity Plugin)임
- JavaScript 기반의 다양한 치환자 제공
간단한 기능만 필요하다면 Templates를, JavaScript 실력을 한껏 활용하고 싶으시다면 Templater를 사용하는 것이 유리합니다.